Sample works of mine
Website Projects
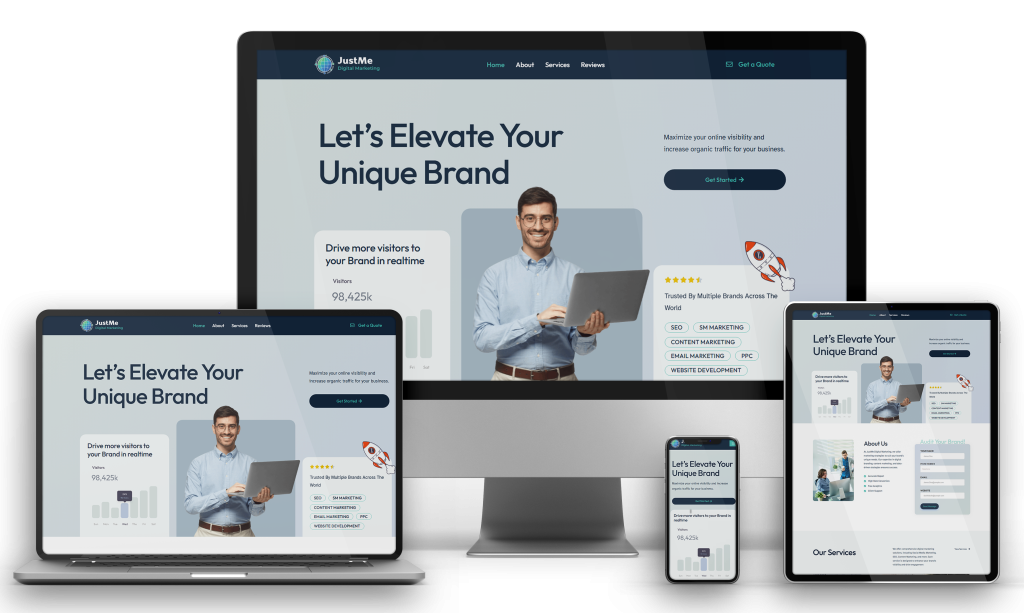
JustMe Website
Website Overview
A modern, responsive website built for JustMe Digital Marketing. Designed to showcase their services, boost visibility, and connect with clients through a clean layout and strong branding.

Project Process Flow: JustMe Digital Marketing
Discovery & Planning
Client Brief: Understand business goals, target audience, and purpose of the landing page (e.g., lead generation, service presentation).
Competitive Research: Analyze competitor landing pages for inspiration and differentiation.
Content Outline: Plan key sections (e.g., Hero, About, Services, Testimonials, Contact).
Tool Stack Confirmation: WordPress + Elementor (Pro if required), essential plugins, hosting setup.
Design & Wireframing
Low-Fidelity Wireframe: Create a basic structure of the page (desktop & mobile).
Brand Integration: Apply JustMe’s brand identity (logo, colors, fonts).
Client Review: Submit wireframe for approval before development begins.
Development
Environment Setup:
Install WordPress on staging server
Install and configure Elementor
Add required plugins (e.g., SEO, performance, security)
Landing Page Build:
Structure sections based on wireframe
Add animations, icons, CTA buttons
Optimize layout for mobile and tablet
Content Implementation:
Insert copy, images, and media assets provided
SEO best practices (heading structure, meta tags, alt text)
Testing & Optimization
Cross-Browser Testing: Chrome, Firefox, Safari, Edge
Mobile Responsiveness: Ensure layout is clean and functional on all screen sizes
Speed Optimization:
Image compression
Lazy loading
Caching configuration
- Forms & CTAs: Test functionality (e.g., contact forms, newsletter signup)
Client Review & Revisions
Client Walkthrough: Present the completed page via staging site
Revisions: Collect and implement feedback (2–3 rounds included)
Final Approval: Confirm design and functionality before launch
Launch & Handover
Domain Setup: Connect the domain (e.g., www.justmedigital.com)
Go Live: Publish the landing page
Basic Training: Provide video or doc on how to edit via Elementor
Support: Offer 14-day post-launch support (bug fixes, minor updates)
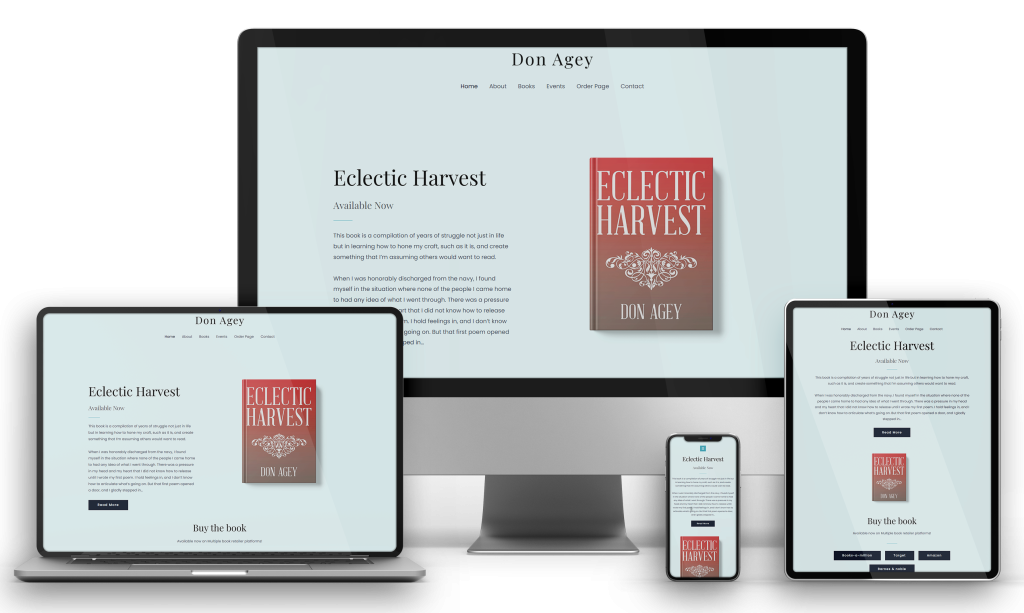
poet harvest Website
Website Overview
A poetic, responsive website created for a book author. Built to showcase the featured book, reflect the author’s voice, and guide visitors to Amazon with a warm, creative design.

Project Process Flow: poet harvest
Discovery
Gather author bio, book details, images, and Amazon link
Define goals and layout preferences
Design
Plan structure: Hero → Book → Author Bio → Amazon CTA → Contact
Build wireframe & select fonts/colors matching the book's tone
Development
Set up WordPress + Elementor
Build page layout & insert content
Add forms, buttons, and responsive design
Testing & Optimization
Test Amazon links, forms, mobile responsiveness, and speed
Optimize for SEO and load performance
Client Review & Revisions
Client feedback & revisions (2–3 rounds)
Final approval → Go live → Connect domain
Launch & Handover
Provide basic edit guide
14-day support for fixes/updates
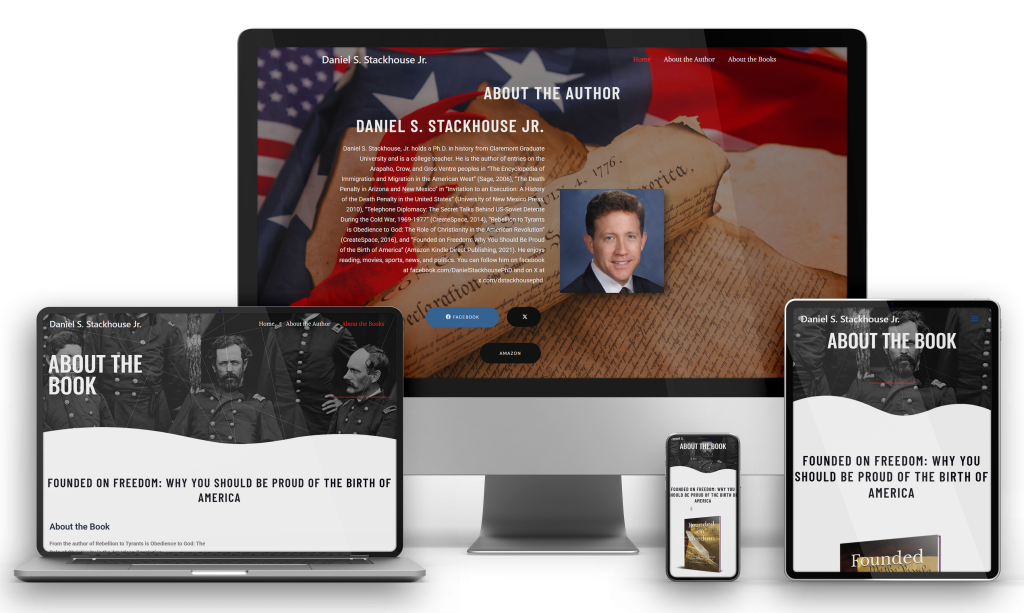
Daniel S. Stackhouse Jr. Website
Website Overview
A professional, responsive landing page for Dr. Daniel Stackhouse. Designed to highlight his book, share his academic background, and direct readers to Amazon through a clean, authoritative layout.

Project Process Flow: Daniel S. Stackhouse Jr.
Discovery
Gather author bio, book details, images, and Amazon link
Define goals and layout preferences
Design
Plan structure: Hero → Book → Author Bio → Amazon CTA → Contact
Build wireframe & select fonts/colors matching the book's tone
Development
Set up WordPress + Elementor
Build page layout & insert content
Add forms, buttons, and responsive design
Testing & Optimization
Test Amazon links, forms, mobile responsiveness, and speed
Optimize for SEO and load performance
Client Review & Revisions
Client feedback & revisions (2–3 rounds)
Final approval → Go live → Connect domain
Launch & Handover
Provide basic edit guide
14-day support for fixes/updates
